iphone&ipadでFlashを表示させる方法「Swiffy」
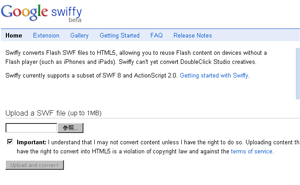
Swiffy by Google を利用する。
SWFファイルをHTML5に変換してくれるサイト「Google Swiffy」が便利です。
SWF形式のファイルをHTML5に自動変換してくれます。SWFファイルをアップすると、HTML5に変換されたものが表示されます。
手順1:Flashで作成したSWFファイルを選び、「Upload and convert」をクリック!

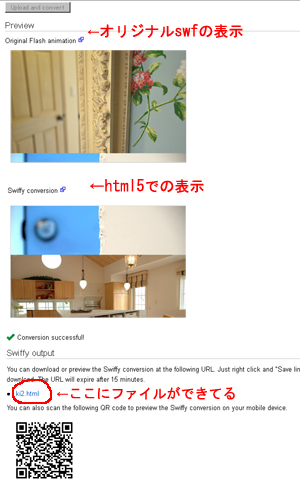
手順2:しばらくすると、Previewに、Original Flash animation(オリジナルのSWVファイルの表示)とSwiffy conversion(html5での表示)が表示され、Swiffy output でhtmlファイルが出来上がります。

手順3:できたhtmlファイルを保存する。
手順4←ボツ!:以下のタグを挿入!html5はIEでは未対応なので、Flashの代替画像表示のタグをアレンジ。
<object data="AAA.swf" type="application/x-shockwave-flash" style="width:200px; height:200px;"> <param name="movie" value="AAA.swf"> <iframe src="http://www.AAA.com/AAA.html" height="200" width="200" border="0" frameborder="0" scrolling="no"> </object>
・・・と思ったのだけど、FirefoxやGoogle Chromeでiframe使うと、レイアウトが崩れたりして上手くいかなかった。詳しい説明は割愛で・・・firefox、Google Chromeはhtml5で表示して、IEは通常のSWVファイルを読み込ませることに。今さらだけど、「条件付きコメント」を使いました。
手順5:手順3できたhtmlファイル(AAA.html)を、デザインし直し!レイアウトを整える。これでFirefoxやGoogle Chromeとipad,iphoneはOK。
手順6:AAA.htmlで、該当箇所に、IE以外はhtml5で表示、IEはSWVファイルを表示されるよう「条件付きコメント」を書く。
■IEだけ見えている
<!--[if IE ]>
<p>この表示はIEだけで見えている。</p>
<![endif]-->
■IEだけ見えない(IEすべてを対象外にする)
<![if !IE ]>
<p>この表示はIE以外のブラウザで見えます。</p>
<![endif]>
このように分けて、対応した!
参考URL:CSSハックを使わずIEのバグに対処する方法